10월에 친구들과 일본으로 여행을 갈 계획이다.
2개월이란 시간이 남아있는데 나에겐 첫 해외여행이어서 여러 가지를 신경
쓰고 준비해 보려고 한다.
여행 초보인 내가 지금 고민하는 것은 여행일정표를 여행 동료들과 어떻게
공유하는 게 좋을까 고민하고 있다.
여행계획이라는 것이 상당히 즉흥적일 수도 있고, 시시각각 변할 수 있는
변덕쟁이이기 때문에 쉽게 수정할 수 있어야 하고, 수정된 것이 바로
적용되어 공유될 수 있어야 편리하다고 생각했다.
이 고민이 최근에 Timeline
JS 라는 오픈소스를 발견하는 계기가 되었다.

본 포스팅 글은 Timeline
JS 의 간단한 소개와 사용방법을 내 여행계획과 함께 정리해 보고자
한다.
(※ 참고로 여행을 갈 당일이 되기까지 이글은 계속해서 변경될 것 같다!)
Timeline JS
백문이 불여일견..
구구절절 소개하는 것보단 Timeline JS 로 만들 수 있는 것은 아래와 같은
애플리케이션이다.
이처럼 인터렉티브한 시간흐름표(Timeline)를 만들 수 있는 오픈소스
도구이다.
초보자를 위해 Timeline 에 대한 정보를 Google spreadsheet 에 잘 정리해
놓고 연동시키기만 하면 누구든지 만들 수 있다.
(전문가들을 위한 JSON 스킬을 이용하면 더 핵심적이고 다방면적인 기능들을
활용할 수 있다고 추가로 홈페이지에 소개되어 있다.)
Timeline JS 는 이처럼
연대기적 성격을 가진 정보를 쉽게 시각적으로 표현할 수 있는
훌륭한 도구이다.
그리고 여러 장점이 있겠지만 무엇보다도 웹기반 애플리케이션이기 때문에
쉬운 공유가 가능하고, 다양한 타 애플리케이션과의 연동이 가능하다는
잠재력을 가지고 있다.
위의 여행계획 정보가 담겨있는 Google spreadsheet 역시 웹을 통해 언제든지 수정, 편집이 가능하므로 Timeline 애플리케이션을 나뿐만 아니라 여행 동료들이 마음껏 수정할 수 있다.
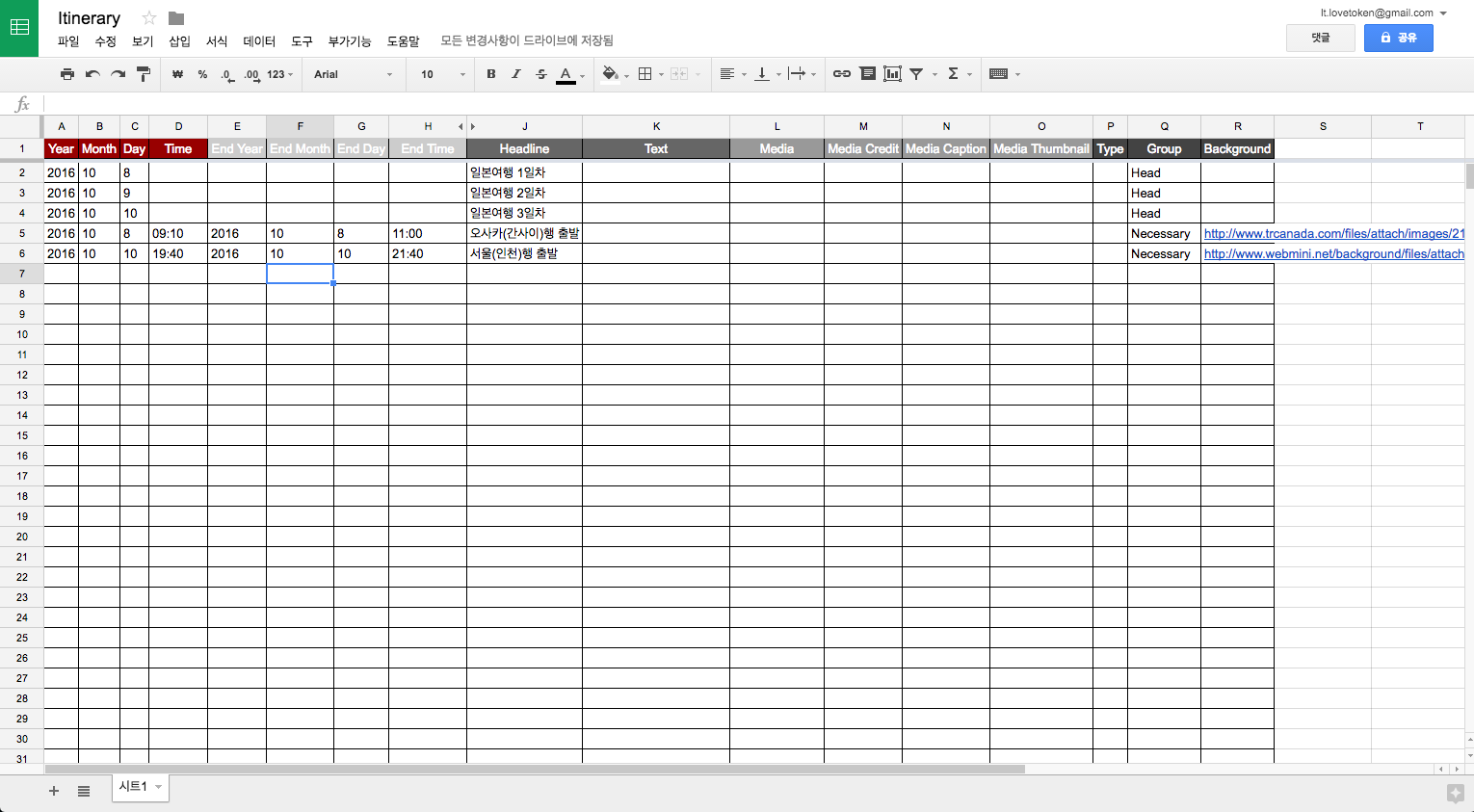
위의 Timeline 을 만들기 위해서 사용한 Google spreadsheet 는 아래와 같다.

Timeline JS 홈페이지에서 기본적으로 템플릿을 제공해 주는데 이를 가져온 후 항목별로 나와 여행 동료들이 값을 수정한 것 이다.
Tutorial
직접 만들어 보고 싶은 욕구가 생기면?
행동으로 옮기기만 하면 된다.
Timeline JS 홈페이지에서
제공하는 튜토리얼 영상을 보면 내가 소개한 이야기들의 구체적인 방법들이
스크린캐스트로 담겨 있다.